import { LightningElement } from "lwc";
import { ShowToastEvent } from "lightning/platformShowToastEvent";
import { loadScript } from "lightning/platformResourceLoader";
import myLib from "@salesforce/resourceUrl/myLib";
import plainText from "@salesforce/apex/CustomChatterFeedController.plainText";
export default class CodeFormatter extends LightningElement {
myLibInitialized = false;
textValue = '';
async renderedCallback() {
if (this.myLibInitialized) {
return;
}
this.myLibInitialized = true;
try {
await Promise.all([
loadScript(this, myLib + '/standalone.min.js'),
]);
} catch (error) {
console.log(error);
this.dispatchEvent(
new ShowToastEvent({
title: "Error loading prettier",
message: error,
variant: "error",
}),
);
}
}
handleTextChange(evt) {
this.textValue = evt.target.value;
}
async formatCode(evt) {
const text = this.refs.textBox.value;
const cleanedText = await plainText({ text }); // al the String comes in one line
//next line throws the error
const formattedCode = await prettier.format(cleanedText, { parser: 'babel' });
console.log(formattedCode);
}
}
import { LightningElement } from "lwc";
import { ShowToastEvent } from "lightning/platformShowToastEvent";
import { loadScript } from "lightning/platformResourceLoader";
import bundle from '@salesforce/resourceUrl/bundle';
import plainText from "@salesforce/apex/CustomChatterFeedController.plainText";
export default class CodeFormatter extends LightningElement {
myLibInitialized = false;
textValue = '';
async renderedCallback() {
if (this.myLibInitialized) {
return;
}
this.myLibInitialized = true;
try {
await Promise.all([
loadScript(this, bundle + '/standalone.js'),
loadScript(this, bundle + '/plugins/babel.js'),
]);
console.log('success!');
} catch (error) {
console.log(error);
this.dispatchEvent(
new ShowToastEvent({
title: "Error loading prettier",
message: error,
variant: "error",
}),
);
}
}
handleTextChange(evt) {
this.textValue = evt.target.value;
}
async formatCode(evt) {
const text = this.refs.textBox.value;
const cleanedText = await plainText({ text }); // al the String comes in one line
console.log('cleanedText');
console.log(cleanedText);
const formattedCode = await prettier.format(cleanedText, { parser: 'babel' });
console.log(formattedCode);
}
}
All of this is because I need to mimic the chatter </> button functionality.
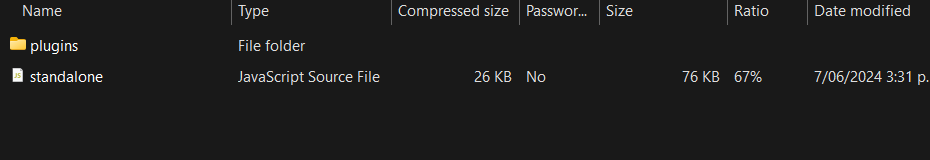
Edit: This is How I have structured the zip that I use as a static resource:

the zip name is "bundle" and its is standalone.js along with a folder which contains the babel.js.
My code is the same above (plus the loadscript for the babel.js). The standAlone.js loads fine, but the babel throws Error: undefined
