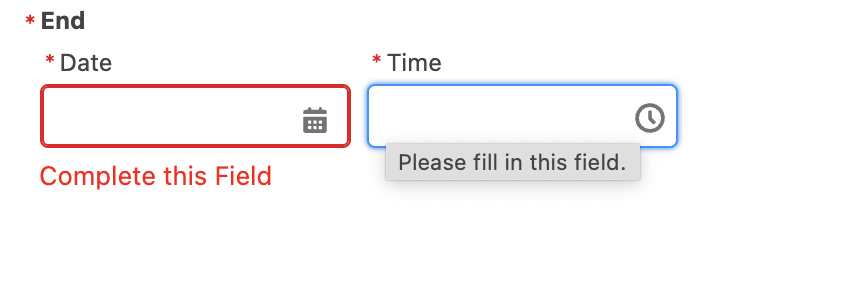
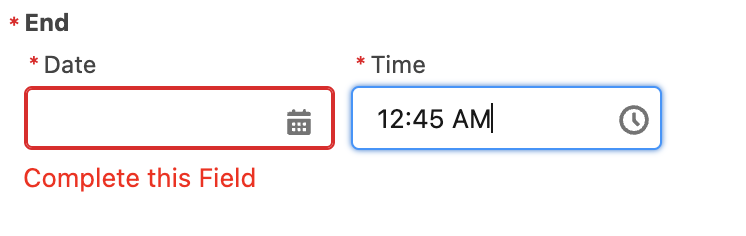
When I select the time first in the date time field it does not hold the value and when I do the same again and select the time first it holds it. Below is my code :
JS :
@api endDateTime;endDateTime = null;
handleEndChange (event) {
this.endDateTime = event.detail.value;
}
html :
<lightning-input class="" type="datetime" name="End" label="End" value={endDateTime} onchange={handleEndChange} message-when-value-missing=" " message-when-bad-input=" " required></lightning-input>