I have a custom datatable which contains a custom lookup component.
(Custom lookup component is from: https://lwcfactory.com/custom-lookup-salesforce-lwc/)
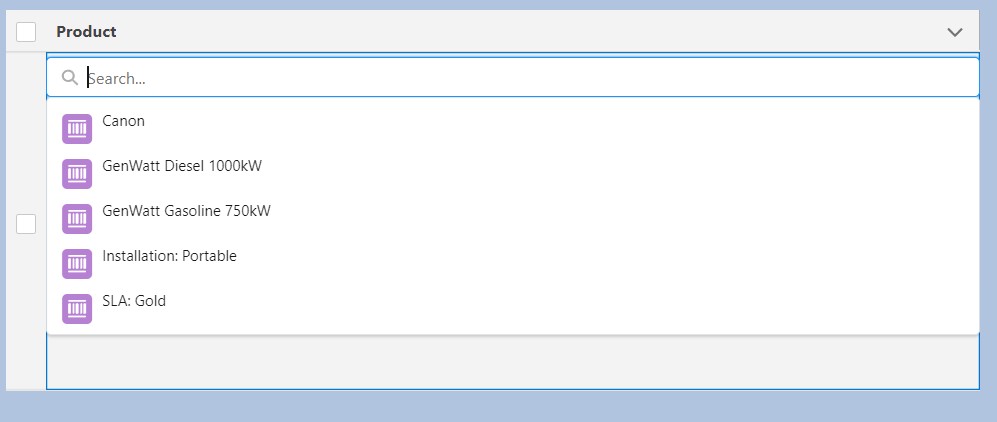
I put it inside of my custom datatable, and it works perfectly fine but the search dropdownlist doesn't extend out of datatable boundary.
I inserted a few blank labels to extend the row height forcefully so that it can show all of its search results.
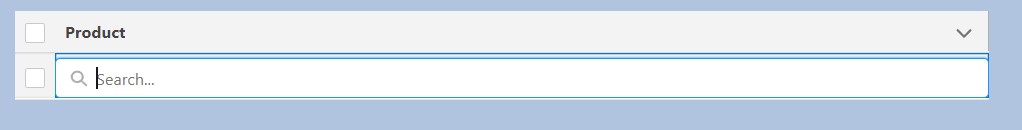
Otherwise it goes like this:
How do I fix it?
I tried to add 'overflow:visible' to all over the related places but it turned out to be not working.
=== CODE OF MY CUSTOM DATATABLE ===
// cdlookupComp.html
<template>
<c-cdlookup-comp record-id={value}>
</c-cdlookup-comp>
</template>
// cdcustomDatatable.js
import LightningDatatable from 'lightning/datatable';
import cdlookupComp from './cdlookupComp.html';
export default class CdcustomDatatable extends LightningDatatable {
static customTypes = {
customLookup: {
template: cdlookupComp
}
};
}
// cdlookupComp.html
<template>
<c-custom-lookup-lwc label={label}
icon-name={iconName}
s-object-api-name={sObjectApiName}
default-record-id={defaultRecordId}>
</c-custom-lookup-lwc>
</template>
// ===================
i solved it by using loadStyle and CSS (static resource).
https://getoncrm.com/how-to-override-css-of-inner-elements-of-lightning-web-component/