import { LightningElement, wire, track } from 'lwc';
import {subscribe, MessageContext} from 'lightning/messageService';
import getCompleteAdvDetails from '@salesforce/apex/GetAdvisorRecords.getCompleteAdvDetails';
import RECORD_SELECTED_CHANNEL from '@salesforce/messageChannel/Record_Selected__c';
export default class PartnerDetailComponent extends LightningElement {
recordId;
details;
@track advisor;
@wire(MessageContext)
messageContext;
subscribeToMessageChannel(){
this.subscription = subscribe(
this.messageContext,
RECORD_SELECTED_CHANNEL,
(message) => this.handleMessage(message)
);
}
handleMessage(message){
if(message){
this.recordId = message.recordId;
console.log('Received message ' + this.recordId);
--------------------------[![enter image description here][1]][1]
//I have hardcoded the values here but the advisor property doesn't //cause the component to rerender
let pAdv = {};
pAdv.Name = 'Bossman';
pAdv.Company = 'RBL';
pAdv.Title = 'Senior Counsel';
pAdv.Engagement = 'Advisor';
this.advisor = pAdv;
-------------------
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of Engagement '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_ofS_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
}
connectedCallback() {
this.subscribeToMessageChannel();
}
}
import { LightningElement, wire, track } from 'lwc';
import {subscribe, MessageContext} from 'lightning/messageService';
import getCompleteAdvDetails from '@salesforce/apex/GetAdvisorRecords.getCompleteAdvDetails';
import RECORD_SELECTED_CHANNEL from '@salesforce/messageChannel/Record_Selected__c';
export default class PartnerDetailComponent extends LightningElement {
recordId;
details;
@track advisor;
@wire(MessageContext)
messageContext;
subscribeToMessageChannel(){
this.subscription = subscribe(
this.messageContext,
RECORD_SELECTED_CHANNEL,
(message) => this.handleMessage(message)
);
}
handleMessage(message){
if(message){
this.recordId = message.recordId;
console.log('Received message ' + this.recordId);
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of Engagement '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_ofS_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
}
connectedCallback() {
this.subscribeToMessageChannel();
}
}
import { LightningElement, wire, track } from 'lwc';
import {subscribe, MessageContext} from 'lightning/messageService';
import getCompleteAdvDetails from '@salesforce/apex/GetAdvisorRecords.getCompleteAdvDetails';
import RECORD_SELECTED_CHANNEL from '@salesforce/messageChannel/Record_Selected__c';
export default class PartnerDetailComponent extends LightningElement {
recordId;
details;
@track advisor;
@wire(MessageContext)
messageContext;
subscribeToMessageChannel(){
this.subscription = subscribe(
this.messageContext,
RECORD_SELECTED_CHANNEL,
(message) => this.handleMessage(message)
);
}
handleMessage(message){
if(message){
this.recordId = message.recordId;
console.log('Received message ' + this.recordId);
--------------------------[![enter image description here][1]][1]
//I have hardcoded the values here but the advisor property doesn't //cause the component to rerender
let pAdv = {};
pAdv.Name = 'Bossman';
pAdv.Company = 'RBL';
pAdv.Title = 'Senior Counsel';
pAdv.Engagement = 'Advisor';
this.advisor = pAdv;
-------------------
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of Engagement '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_ofS_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
}
connectedCallback() {
this.subscribeToMessageChannel();
}
}
import { LightningElement, wire, track } from 'lwc';
import {subscribe, MessageContext} from 'lightning/messageService';
import getCompleteAdvDetails from '@salesforce/apex/GetAdvisorRecords.getCompleteAdvDetails';
import RECORD_SELECTED_CHANNEL from '@salesforce/messageChannel/Record_Selected__c';
export default class PartnerDetailComponent extends LightningElement {
recordId;
details;
@track advisor;
@wire(MessageContext)
messageContext;
subscribeToMessageChannel(){
this.subscription = subscribe(
this.messageContext,
RECORD_SELECTED_CHANNEL,
(message) => this.handleMessage(message)
);
}
handleMessage(message){
if(message){
this.recordId = message.recordId;
console.log('Received message ' + this.recordId);
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of EngamentEngagement '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_of_Expertise__c;Area_ofS_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
}
connectedCallback() {
this.subscribeToMessageChannel();
}
}
handleMessage(message){
if(message){
this.recordId = message.recordId;
console.log('Received message ' + this.recordId);
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of Engament '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_of_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
import { LightningElement, wire, track } from 'lwc';
import {subscribe, MessageContext} from 'lightning/messageService';
import getCompleteAdvDetails from '@salesforce/apex/GetAdvisorRecords.getCompleteAdvDetails';
import RECORD_SELECTED_CHANNEL from '@salesforce/messageChannel/Record_Selected__c';
export default class PartnerDetailComponent extends LightningElement {
recordId;
details;
@track advisor;
@wire(MessageContext)
messageContext;
subscribeToMessageChannel(){
this.subscription = subscribe(
this.messageContext,
RECORD_SELECTED_CHANNEL,
(message) => this.handleMessage(message)
);
}
handleMessage(message){
if(message){
this.recordId = message.recordId;
console.log('Received message ' + this.recordId);
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of Engagement '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_ofS_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
}
connectedCallback() {
this.subscribeToMessageChannel();
}
}
@track decorated property not updating LWC after imperative call
I can't seem to figure out what I am missing.
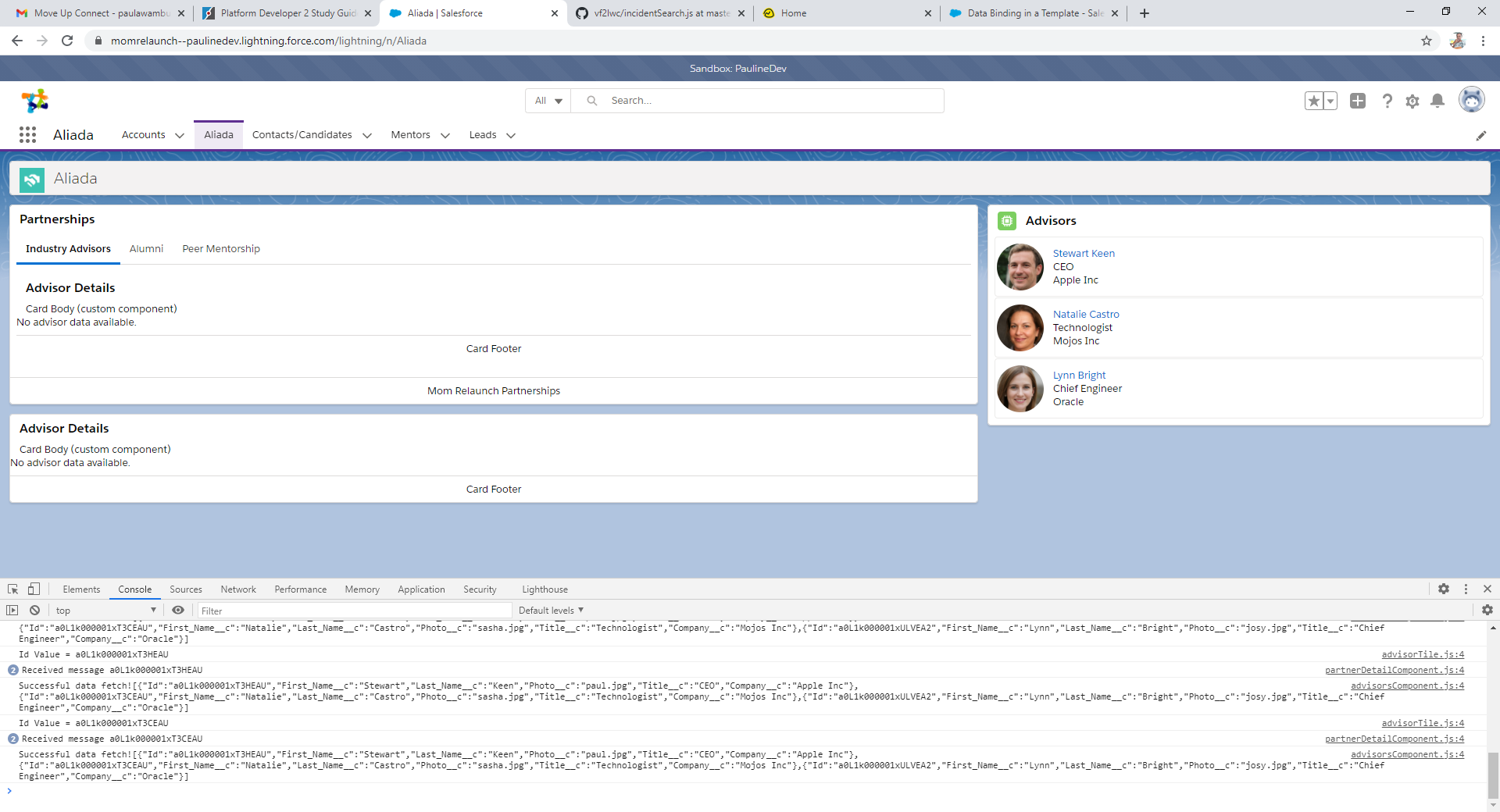
I have a component that is supposed to display data after it receives an id of the exact record hence I am using an imperative call. I can see in the log that the data is received but my component is not reloading with the data.
<template>
<lightning-card title="Advisor Details">
<p class="slds-p-horizontal_small">Card Body (custom component)</p>
<template if:true={advisor}>
<lightning-layout vertical-align="center">
<lightning-layout-item padding="around-small">
<p>{advisor.Name}</p>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<p>{advisor.Company}</p>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<p>{advisor.Title}</p>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<p>{advisor.Engagement}</p>
</lightning-layout-item>
</lightning-layout>
</template>
<template if:false={advisor}><p>No advisor data available.</p></template>
<p slot="footer">Card Footer</p>
</lightning-card>
</template>
the js.
handleMessage(message){
if(message){
this.recordId = message.recordId;
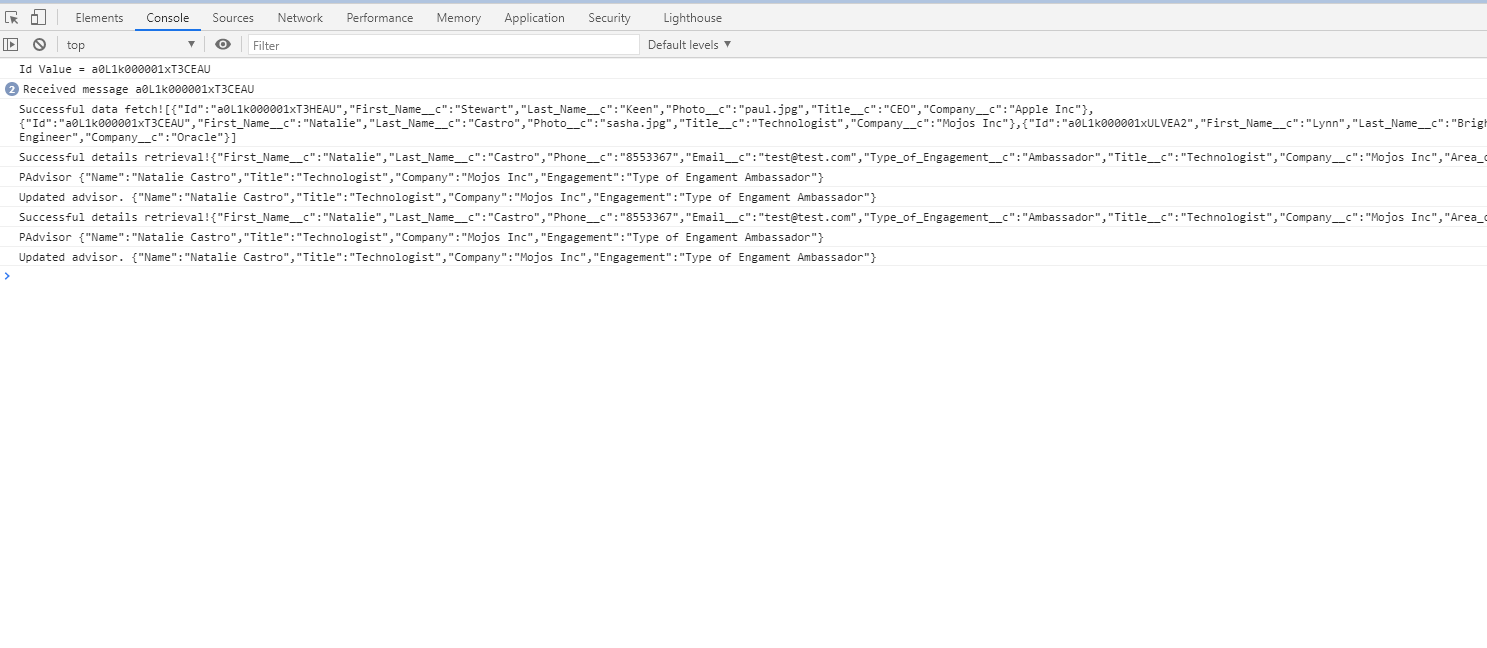
console.log('Received message ' + this.recordId);
getCompleteAdvDetails( { mentId: this.recordId})
.then((result) => {
this.details = result;
if (this.details) {
console.log('Successful details retrieval!'+ JSON.stringify(this.details));
this.advisor = this.details;
let pAdvisor = {};
let fName = this.advisor.First_Name__c;
let lName = this.advisor.Last_Name__c;
pAdvisor.Name = fName + ' ' + lName;
pAdvisor.Id = this.advisor.Id;
pAdvisor.Title =this.advisor.Title__c;
pAdvisor.Company = this.advisor.Company__c;
pAdvisor.Engagement = 'Type of Engament '+ this.advisor.Type_of_Engagement__c;
// pAdvisor.Mentees = 'Number of Mentees '+element.Number_of_Mentees__c;
// pAdvisor.Email = 'Email '+element.Email__c;
// pAdvisor.Phone = 'Phone' + element.Phone__c;
// pAdvisor.Expertise = 'Aread of Expertise '+element.Area_of_Expertise__c;
console.log('PAdvisor ' + JSON.stringify(pAdvisor));
this.advisor = pAdvisor ;
console.log('Updated advisor. '+ JSON.stringify(this.advisor));
}
})
.catch((error) => {
this.error = error;
console.log('Error '+ this.error);
});
}
I have also tried getRecordNotifyChange([{recordId: this.recordId}]) and it was not successful. I am not sure I did it correctly though since I assumed that the advisor property used in template will be updated when I update the recordId.
Any pointers?
Thanks!