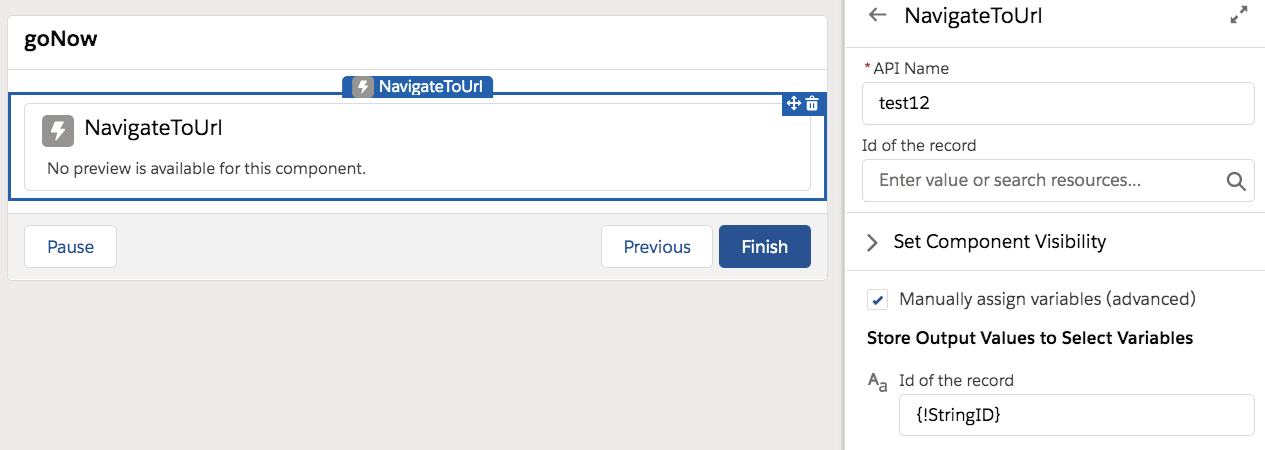
I have a simple flow which iI start with a button this. This has a screen component with a lightning component. I expect on clicking the button to be navigated to a record. To keep it simple, I created a string variable with an Id of an existing record. I currently get the error:
This page has an error. You might just need to refresh it. Action.prototype.finishAction Error [Failed to initialize a component [Cannot read property 'g' of undefined] Callback failed: serviceComponent://ui.interaction.runtime.components.controllers.FlowRuntimeController/ACTION$runInterview] Failing descriptor: {flowruntime:flowRuntimeV1}
This page has an error. You might just need to refresh it. Action.prototype.finishAction Error [Failed to initialize a component [Cannot read property 'g' of undefined] Callback failed: serviceComponent://ui.interaction.runtime.components.controllers.FlowRuntimeController/ACTION$runInterview] Failing descriptor: {flowruntime:flowRuntimeV1}
What am iI missing?
Ligning component
<aura:component implements="force:lightningQuickAction,lightning:availableForFlowActions,lightning:availableForFlowScreens">
<aura:attribute name="recId" type="String"/>
<aura:handler name="navigateToURL" value="{!this}" action="{!c.navigateToURL}"/>
</aura:component>
({navigateToURL : function(component, event, helper) {
// Get the record ID attribute
var record = component.get("v.recId");
var aUrl = "/"+record;
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": aUrl,
"isredirect":true ,
});
urlEvent.fire();
}})
<design:component>
<design:attribute name="recId" label="Id of the record" />
</design:component>