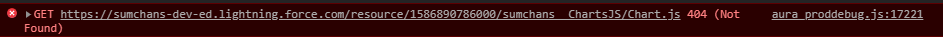
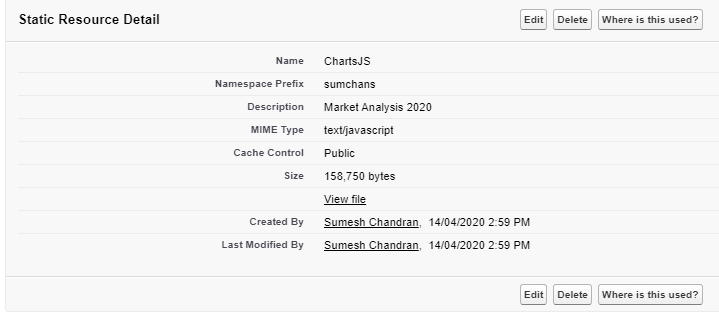
I am getting 404 not found error when loading the chartjs library. Below is the code I have for loading it onto my code. I have read on the web saying the v2.9.3 is not locker service compatible, so as of now I have the 2.7.3 uploaded and also I have the js file uploaded directly not zipped. Also putting it in here that I am the platformresourceloader to laod the leaflet libraries as well.
import {
loadStyle,
loadScript
} from 'lightning/platformResourceLoader';
import leaflet from '@salesforce/resourceUrl/leaflet'
import ChartsJS from '@salesforce/resourceUrl/ChartsJS';
getAddressCharts(e) {
// console.log(e.target.dataset.id);
Promise.all([
loadScript(this, ChartsJS + '/Chart.js')
]).then(() => {
//d something
.catch(error => {
console.log("Cant load CHARTJS");
});
}
Below are the screenshots:
404 Not Found:


EDIT: After apply sfdcfox solution I was able to get rid of the 404 not found error. but now I get 'Cannot read property 'getContext' of null'
<template if:true={showCharts}>
<lightning-card title="Sand Samples" icon-name="utility:chart" key={address.key}>
<div class="slds-grid slds-wrap slds-grid--pull-padded">
<canvas class="linechart" lwc:dom="manual"></canvas>
</div>
</lightning-card>
</template>
@track showCharts = false;
getAddressCharts(e) {
// console.log(e.target.dataset.id);
Promise.allSettled([
loadScript(this, ChartsJS)
]).then(() => {
console.log("Charts Loaded");
this.showCharts = true;
const ctx = this.template.querySelector('canvas.linechart').getContext('2d');
this.chart = new window.Chart(ctx, this.config);
this.chart.canvas.parentNode.style.height = '100%';
this.chart.canvas.parentNode.style.width = '100%';
})
.catch(error => {
console.log(error);
});
}
