We Havehave a lightning component that was working fine previously in IE11., but as we change our component attribute from aura to the lightning component. Like like below:
<lightning:buttonMenu aura:id="menu" onselect="{! c.handleSelect }" alternativeText="Show menu"> etc.
After this change our component not working in IE11 and through the JS exception.

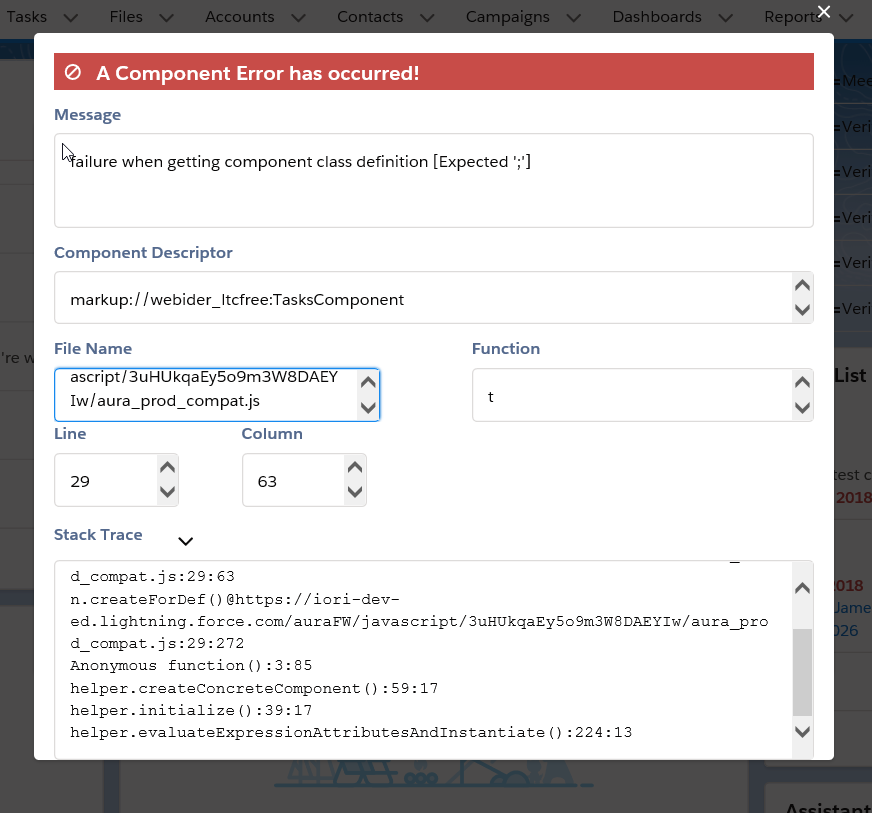
Does any buddy face this type of issue or any workaround for this?Our component starting giving the following JS Exception in IE11.
Failure when getting component class definition [Expected ';']
This error only comes in IE11.
The component works fine in all other major supported browsers like chrome, safari, firefox, edge.
