Controller
***Controller****
public with sharing class Inquiry_Todo_Controller {
@AuraEnabled(cacheable=true)
public static List<Inquiry_Todos__c> getInquiryTodos(String sRecId){
System.debug('@@record ID:'+sRecId);
Map<String,Inquiry_Todos__c> todoMap = new Map<String,Inquiry_Todos__c>();
List<Inquiry_Todos__c> todoLst = new List<Inquiry_Todos__c>();
String insType = [SELECT Insurance_Type__c FROM Inquiry__c WHERE Id =: sRecId].Insurance_Type__c;
for (Inquiry_Todos__c setting : Inquiry_Todos__c.getAll().values()){
if(setting.Insurance_Type__c == insType)
todoLst.add(setting);
}
return todoLst;
}
}
***Component****
Component
<aura:component description="ToDoItem" implements="force:appHostable,flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName"
controller="Inquiry_Todo_Controller">
<aura:attribute name="options" type="List" />
<aura:attribute name="value" type="List" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<div class="slds-box slds-theme_default">
<span class="title slds-path__title" style="font-weight: bold;color:#FF9033;" >
<lightning:icon iconName="standard:task" title="Inquiry TODO's" size="medium" alternativeText="To Do's"/>
TO-DO
</span>
<lightning:checkboxGroup
aura:id="todo"
name="InqTODO"
options="{! v.options }"
value="{! v.value }"
onchange="{!c.handleChange}"
required="false" />
</div>
</aura:component>
***JS Controller****
({JS Controller
({
doInit: function(component,event,helper){
helper.getTodoList(component);
},
handleChange: function(component,event,helper){
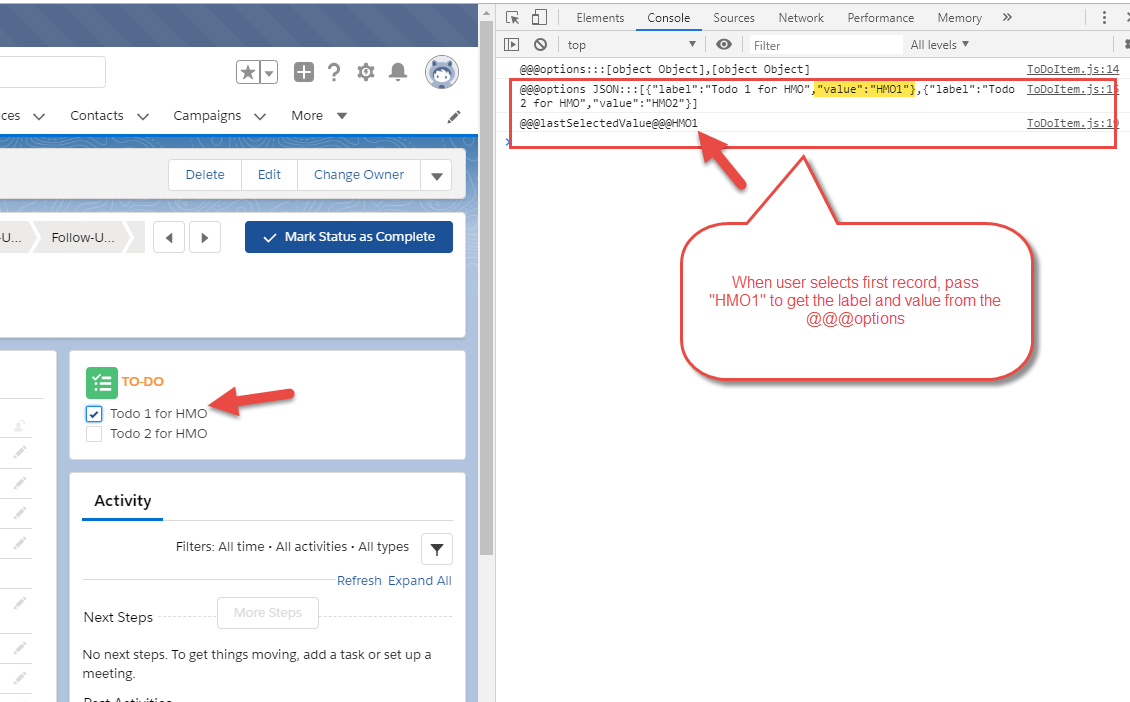
console.log('@@@options:::'+component.get("v.options"));
console.log('@@@options JSON:::'+JSON.stringify(component.get("v.options")));
var selectedValue = component.find("todo").get("v.value");
if(selectedValue.length != 0){
var lastSelectedValue = selectedValue[selectedValue.length - 1];
console.log('@@@lastSelectedValue@@@'+lastSelectedValue);
}
}
})
})Helper
****Helper****
({
getTodoList: function(component){
var res;
var action = component.get("c.getInquiryTodos");
action.setParams({
"sRecId" : component.get("v.recordId")
});
action.setCallback(this,function(response){
console.log('response object::'+JSON.stringify(response.getReturnValue()));
var state = response.getState();
if(state == "SUCCESS"){
var res = response.getReturnValue();
var labels= [];
for(var key in res){
labels.push({ label: res[key].Todo_Value__c,
value: res[key].Name });
}
component.set("v.options", labels);
}
});
$A.enqueueAction(action);
},
createToDoTask: function(var1){
}
})