I'm going to take a guess at what you're after - feel free to ask me to adjust the markup if this isn't what you tried to describe.
I cannot seem to get the button to cover both columns due to it being constrained within the
slds-size_1-of-2parent div
The key to this is to get the button out of that parent div with the 1-of-2 class on it and into its own div which will take up 100% of the parent container (the form) width.
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:recordEditForm recordId="0036A000001eZcVQAU"
objectApiName="Contact">
<!-- the messages component is for error messages -->
<lightning:messages />
<!-- fields in the left column -->
<div class="slds-size_1-of-2">
<lightning:inputField fieldName="FirstName" />
<lightning:inputField fieldName="LastName" />
<lightning:inputField fieldName="Email" />
</div>
<!-- button in its own div in the center of the lightning:recordEditForm container -->
<div class="slds-align_absolute-center slds-m-top_medium">
<lightning:button variant="brand" type="submit" name="save" label="Save" />
</div>
</lightning:recordEditForm>
</aura:component>
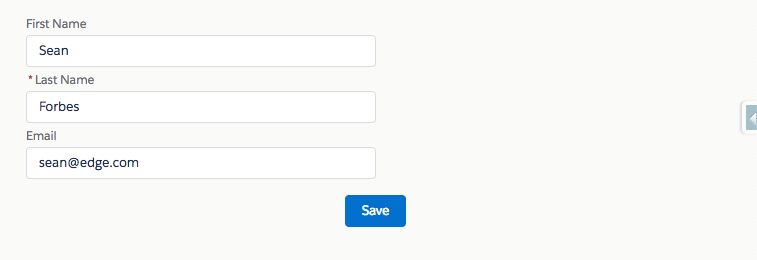
Which renders like this:
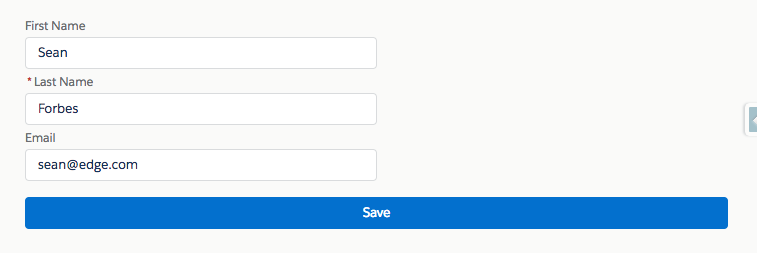
Additionally if "cover both columns" means you want a button that stretches the full width of the container you can add the slds-button_stretch class to the button markup.
<div class="slds-align_absolute-center slds-m-top_medium">
<lightning:button class="slds-button_stretch" variant="brand" type="submit" name="save" label="Save" />
</div>