For some reason, the init in the javascript hides everything BUT the joint billing partner code

VFP:
<apex:pageBlockSectionItem id="PPJPN">
<apex:outputLabel value="Joint Billing Partner Name" id="Property__Joint___Name_lbl" for="Property__Joint___Name"><font size="3px" color="red">*</font></apex:outputLabel>
<apex:inputField value="{!DealerProperty__c.jointBillingPartnerName__c}" id="Property__Joint___Name"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem id="PPJPC">
<apex:outputLabel value="Joint Billing Partner Code" id="Property__Joint___Code_lbl" for="Property__Joint___Code"><font size="3px" color="red">*</font></apex:outputLabel>
<apex:inputField value="{!DealerProperty__c.jointBillingPartnerCode__c}" id="Property__Joint___Code"/>
</apex:pageBlockSectionItem>
Javascript:
if(propModelVal.includes("JOINT")){
$("[id$=Property__Joint___Name]").show();
$("[id$=Property__Joint___Code]").show();
$("[id$=Property__Joint___Name_lbl]").show();
$("[id$=Property__Joint___Code_lbl]").show();
}else{
$("[id$=Property__Joint___Name]").hide();
$("[id$=Property__Joint___Code]").hide();
$("[id$=Property__Joint___Name_lbl]").hide();
$("[id$=Property__Joint___Code_lbl]").hide();
}
edit: it is a dependant picklist if that makes any difference
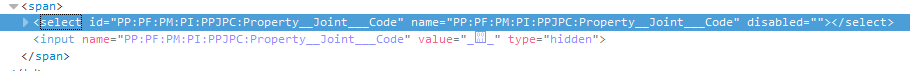
edit2: I looked at the source code and the id on the page is PP:PF:PM:PI:PPJPC:Property__Joint___Code which means the jquery selector should work.
there are actually 2 ids, one for the input and one for the selector, would that make a difference?