Attempting to use standard design tokens in my lightning application.
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/tokens_standard.htm
have created the defaultTokens.tokens:
<aura:tokens extends="force:base">
</aura:tokens>
The application TokenTester_App.app
<aura:application extends="force:slds" >
<c:TokenTester_component/>
</aura:application>
The lightingLightning component TokenTester_component.cmp
<aura:component implements="force:appHostable" >
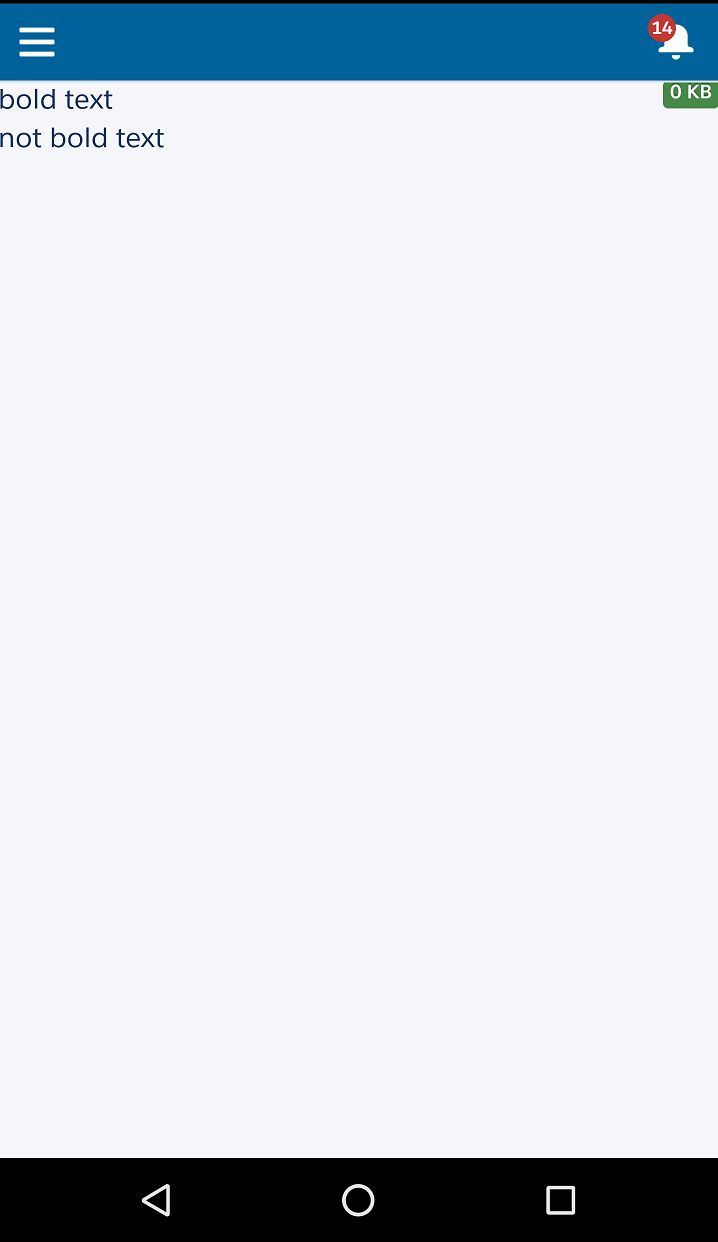
<p>bold text</p>
not bold text
</aura:component>
Finally the component style TokenTester_Component.css
.THIS p {
font-family: token(fontFamily);
font-weight: token(fontWeightBold);
}
When the component is rendered I do not see the text bolded. What am I missing here??