How can I check whether a certain attribute is existing within my component?
Especially when I try to access a value dynamically like component.get("v." + fieldName) I want to make sure this is not throwing an exception. Unfortunately try/catch is not catching the frameworks default "Access Check failed"-exception nor I haven't found any suitable function in $A.util or the Component-API.
I am not 100% sure if this behavior changed with Summer17 but when I do a simple test on a component init handler:
onInit: function(component, event, helper) {
if(component.get("v.testNotExistingAttribute")) {
//never reach this code as exception is thrown
}
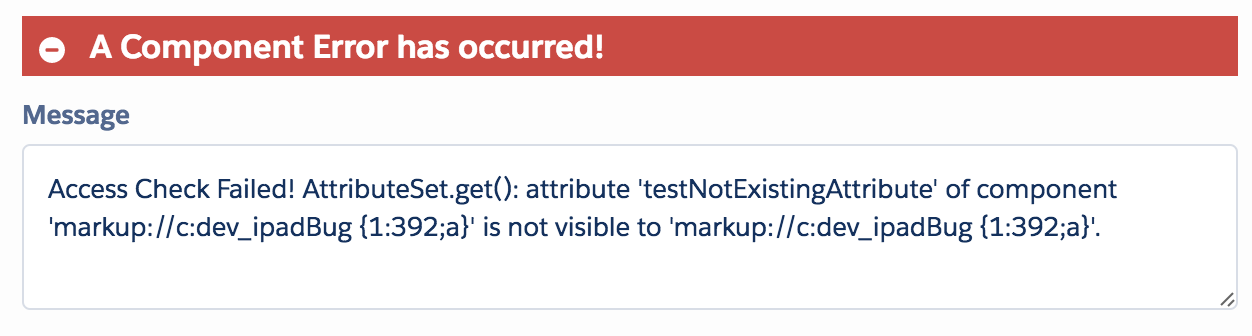
this already gives me the following: