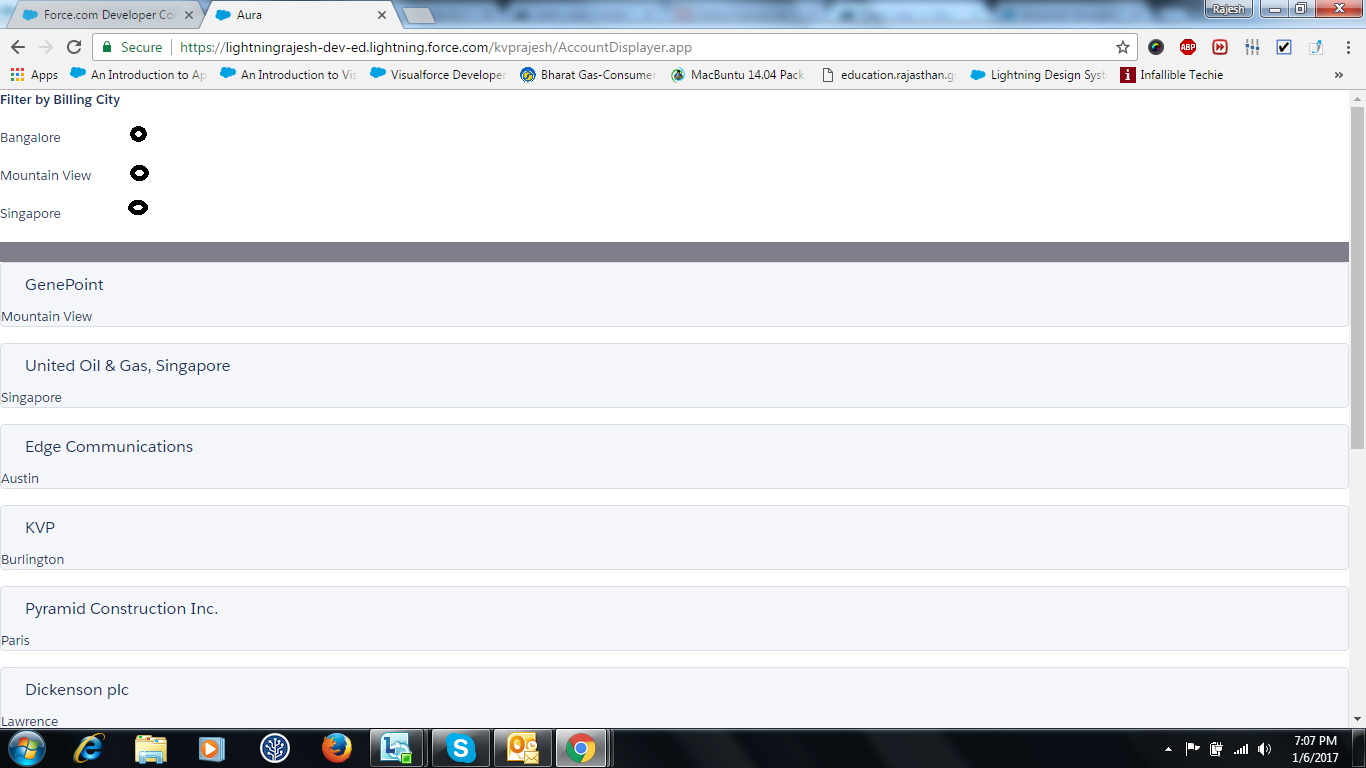
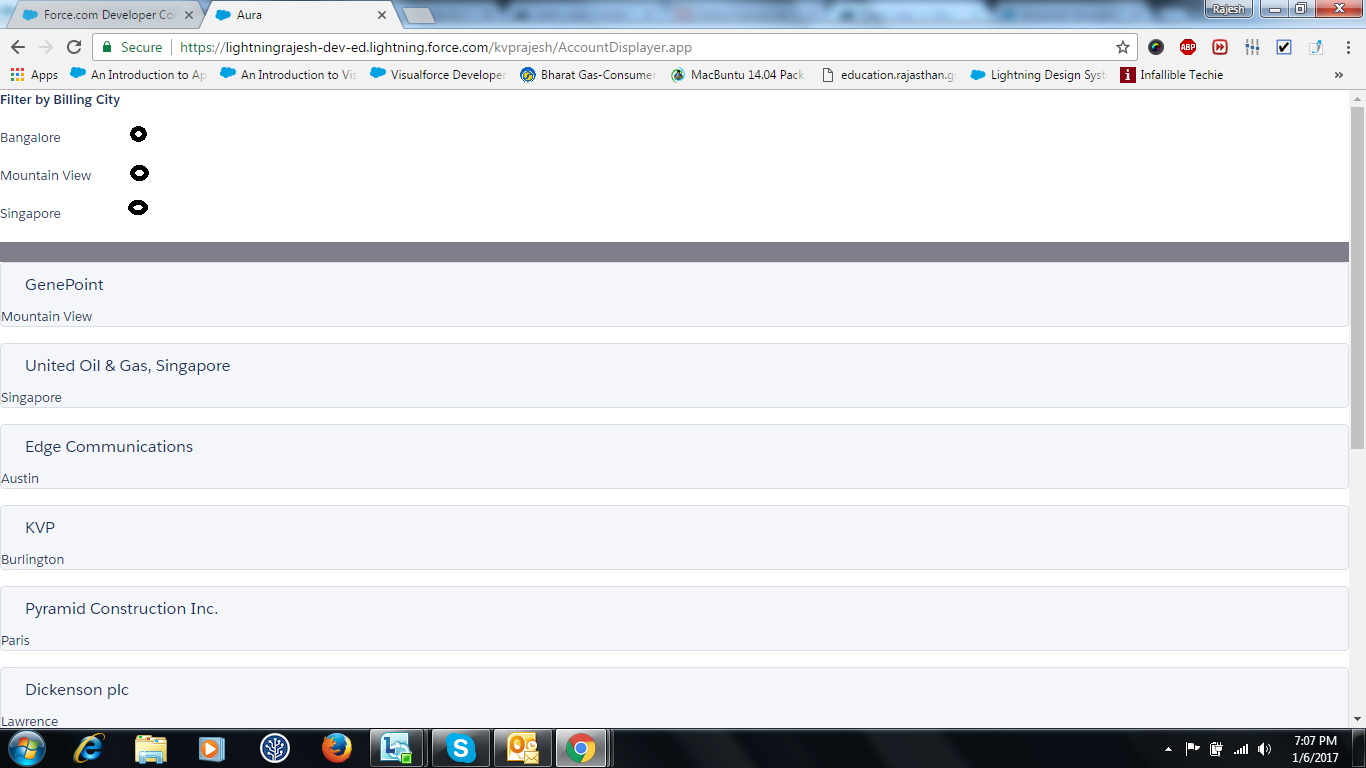
I am very new to salesforce lighting application development. I am looking for some help from you in creating a functionality in the lightning app. I have loaded all the accounts into the lightning component and I need to filter the records using the BillingCity by clicking the Billing city name. Once the billing city is clicked, all the accounts related to that city should be displayed and the filter can be cleared by clicking on the clear filter image (here I used a black circle) which loads all the records except the particular criteria.
Please help !!!
Aura Application
<aura:application extends="force:slds"> <c:AccountMainScreen/> </aura:application>
AccountMainScreen.cmp
<aura:component controller="AccountController">
<aura:attribute name="allaccounts" type="List" description="All Products" />
<aura:handler name="init" value="{!this}" action="{!c.fillAccount}"/>
<div class="container">
<div style="font-weight: bold;">Filter by Billing City</div><br/>
<div>Bangalore</div><br/>
<div>Mountain View</div><br/>
<div>Singapore</div><br/>
<div>
<div style="background-color: #7f7e8a;height: 20px;"></div>
<aura:iteration items="{!v.allaccounts}" var="account">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__body slds-truncate">
<h2>
<a href="javascript:void(0);" class="slds-text-link--reset">
<span class="slds-text-heading--small">{!account.Name}</span>
</a>
</h2>
</div>
</header>
</div>
<div class="slds-card__body">{!account.BillingCity}</div>
</article>
</aura:iteration>
</div>
</div>
</aura:component>
AccountController.apxc
public class AccountController {
@AuraEnabled
public static List<Account> getAllAccounts()
{
List<Account> lstacc=[select Name,BillingCity from Account where BillingCity != null];
return lstacc;
}
}
AccountMainScreenController.js
({ fillAccount : function(component, event, helper) {
helper.getAccountsfromSF(component, event) } })
AccountMainScreenHelper.js
({
getAccountsfromSF : function(component, event) {
var action = component.get('c.getAllAccounts');
action.setCallback(this,function(actionResult){
component.set('v.allaccounts', actionResult.getReturnValue());
});
$A.enqueueAction(action);
}
})