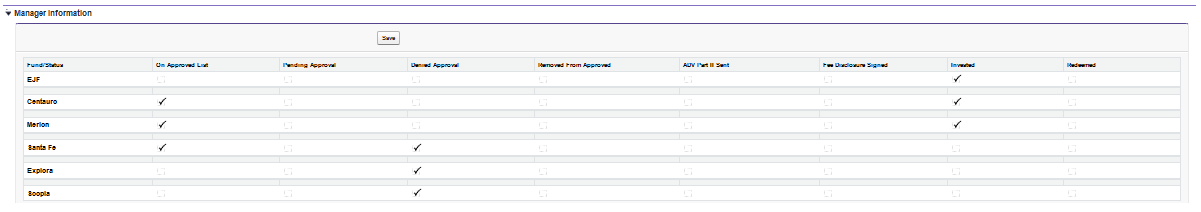
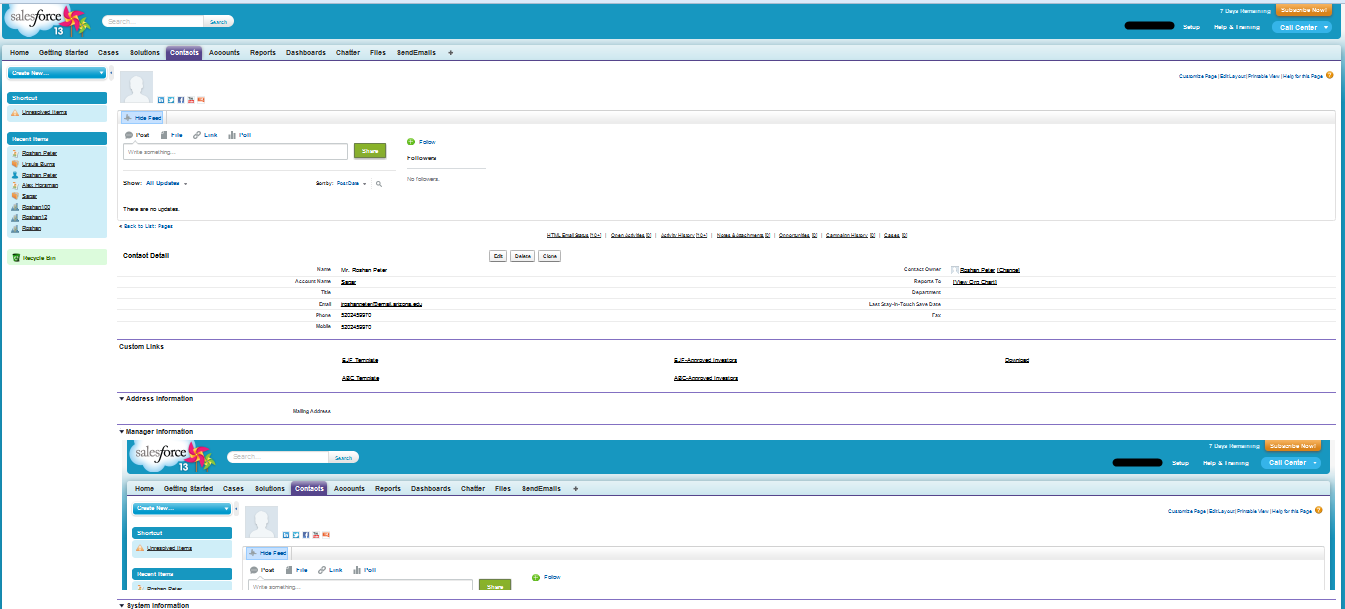
I have an inline VF component grid on the Contacts page layout that I implemented using VF page and custom Apex class. The grid works absolutely fine in the Enterprise Edition; the main code for the VF page is:
<apex:page standardController="Contact" extensions="VFforEmailTemplateController">
<apex:form >
<apex:pageBlock id="theBlock" mode="inlineEdit">
<apex:pageBlockButtons >
<apex:commandButton action="{!saveRecord}" id="saveButton" value="Save"/>
</apex:pageBlockButtons>
<!-- first row -->
<apex:pageBlockTable value="{!contact}" var="c">
<apex:commandButton action="{!saveRecord}" id="saveButton" value="Save"/>
<apex:column headerValue="Fund/Status" width="111">
<apex:outputText >
<b>EJF</b>
</apex:outputText>
</apex:column>
<apex:column headerValue="On Approved List" width="111">
<apex:outputField value="{!c.EJF_On_Approved__c}">
<apex:inlineEditSupport event="ondblclick"
showOnEdit="saveButton"
changedStyleClass="myBoldClass"
resetFunction="resetInlineEdit"/>
</apex:outputfield>
</apex:column>
<apex:column headerValue="Pending Approval" width="111">
<apex:outputField value="{!c.EJF_Pend_App__c}">
<apex:inlineEditSupport event="ondblclick"
showOnEdit="saveButton"
changedStyleClass="myBoldClass"
resetFunction="resetInlineEdit"/>
</apex:outputfield>
</apex:column>
<apex:column headerValue="Denied Approval" width="111">
<apex:outputField value="{!c.EJF_Denied__c}">
<apex:inlineEditSupport event="ondblclick"
showOnEdit="saveButton"
changedStyleClass="myBoldClass"
resetFunction="resetInlineEdit"/>
</apex:outputfield>
</apex:column>
<apex:column headerValue="Removed From Approved" width="127">
<apex:outputField value="{!c.EJF_Removed__c}">
<apex:inlineEditSupport event="ondblclick"
showOnEdit="saveButton"
changedStyleClass="myBoldClass"
resetFunction="resetInlineEdit"/>
</apex:outputfield>
</apex:column>
<apex:column headerValue="ADV Part II Sent" width="123">
<apex:outputField value="{!c.EJF_ADV__c}">
<apex:inlineEditSupport event="ondblclick"
showOnEdit="saveButton"
changedStyleClass="myBoldClass"
resetFunction="resetInlineEdit"/>
</apex:outputfield>
This code repeats for additional rows and columns.
Now the Apex class saves the users' checkbox selection; the code:
public class VFforEmailTemplateController
{
public Contact cont { get; set; }
public ApexPages.StandardController c;
public VFforEmailTemplateController(ApexPages.StandardController controller)
{
this.cont = (Contact)controller.getRecord();
c = controller;
}
public PageReference saveRecord(){
try{
c.save();
}
catch(Exception e){
}
return null;
}
}
Now, I need your help to determine if the same thing can be implemented in the Pro Edition. After checking it out, my initial thoughts are it may not be possible because you can't create an Apex class. But is there a workaround as far as doing this in Pro? How would you implement the same grid if you only had Pro to work with? Thanks.