Figured it out, you need to change the margin value in the apex:axis.
Example:
<apex:page controller="ISOGaugeController2b">
<script>
MyChart1.on('beforeconfig', function(config) {
config.axes[0].margin=-10;
});
</script>
<apex:chart height="300" width="450" animate="true" data="{!data}">
<apex:axis type="Gauge" position="top" title="Dan Test"
minimum="0" maximum="1000" steps="10" margin="-9"/>
<apex:gaugeSeries dataField="size" donut="50"/>
</apex:chart>
</apex:page>
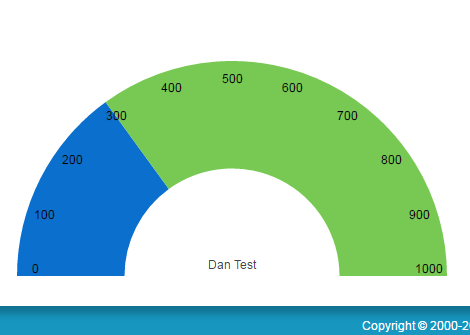
Shows up like this: