Unfortunately slow development is the reality of the cloud paradigm of SF, and it will remain so at least until there will be ability to spin up local SF servers.
But there is good news - at least for front-end - there is a process that can immensely speed up development.
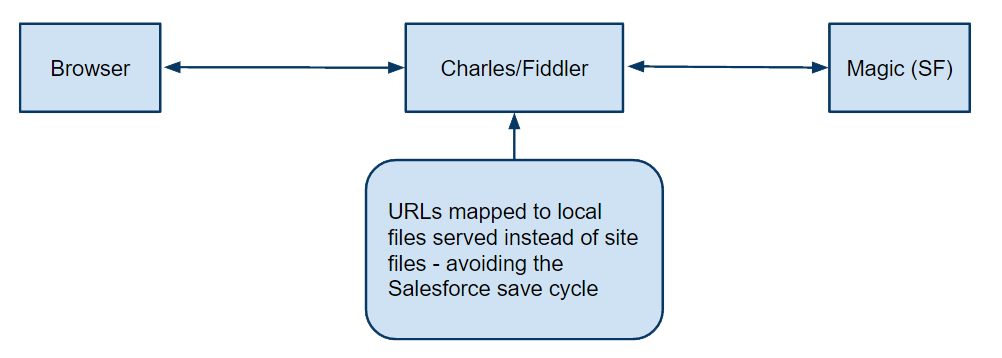
It involves intercepting your CSS, JS, and to some extent generated HTML markup through an intermediate proxy to serve local files and hence avoiding the save to server cycle. We have been using this successfully in a company of 50+ employees as it also greatly helps with collisions on large project with many developers.
Overview:
- Download Charles (for MAC) or Fiddler (for Windows)
- Map your requests to
/resource/*to your localresource-bundlesif using the Maven's Mate staticresoruces convention - Edit files locally, and preview directly in browser.
- TIP: for even faster dev you can edit and save directly infrom Chrome Developer Tools
- When development is complete, commit to githg (merge as necessary), and push finished solution to the org.
Please see a full blog post I made of this here: http://danielsokolowski.blogspot.ca/2015/11/speed-up-saleforce-development.html